구글 블로그스팟 관련 글 위젯 추가하기
이번에 블로그에 관련 글 위젯을 추가했습니다. 관련 글은 본문이 끝, 댓글 위에 있습니다. 제가 사용 중인 관련 글 위젯을 추가하는 방법에 대해서 적어볼까 합니다.
아래에 있는 건 위젯 제작자님 홈페이지 링크입니다. 클릭해서 홈페이지로 접속합니다.
그 다음에 메모장을 실행합니다. 아래에 있는 회색 박스의 내용을 복사해서 메모장에 붙여넣습니다.


상단에 4번째 항목인 'related-posts.min.js'를 클릭합니다. (중간에 설치라고 적혀 있고, 한 줄로 된 코드가 있는데 우리는 이것을 사용하지 않을 겁니다.)

그러면 위젯 코드가 보입니다. 코드를 직접적으로 복사해서 사용할 생각이므로 오른쪽에 있는 '사각형이 겹쳐 있는 아이콘'을 클릭합니다. 이 아이콘을 클릭하면 코드를 복사합니다.
메모장에서 <script> 와 </script> 사이에 복사한 코드를 붙여넣습니다. 즉, <script> 복사한 내용2 </script> 이렇게 되는 거죠. 그 다음에 Ctrl + F를 눌려서 u.onclick=t; 을 찾아서 지웁니다. 이걸 안 지우면 링크 이동이 안 돼요.
그러고 나서 최종적으로 메모장의 내용은 다음과 같습니다.
위젯에 사용할 코드를 가져 왔으니 구글 블로그에 추가하도록 하죠.


위젯을 확인해 보면 위에 있는 이미지와 같은 형식으로 표시됩니다. 필요에 따라 개인적으로 코드를 수정합니다. 노란색으로 표시한 건 글에서 설정한 라벨입니다.
마지막으로 관련 글을 분류하는 기준은 라벨입니다. 그래서 관련이 있는 글을 묶어서 보여 주려면 라벨을 더 만들어서 관련이 있는 글끼리 묶어야 합니다. 저는 코드 내용을 모르기 때문에 위젯을 사용하면서 알게 된 점은 다음과 같습니다.
아래에 있는 건 위젯 제작자님 홈페이지 링크입니다. 클릭해서 홈페이지로 접속합니다.
그 다음에 메모장을 실행합니다. 아래에 있는 회색 박스의 내용을 복사해서 메모장에 붙여넣습니다.
<script>
</script>
<style>
</style>
</script>
<style>
</style>

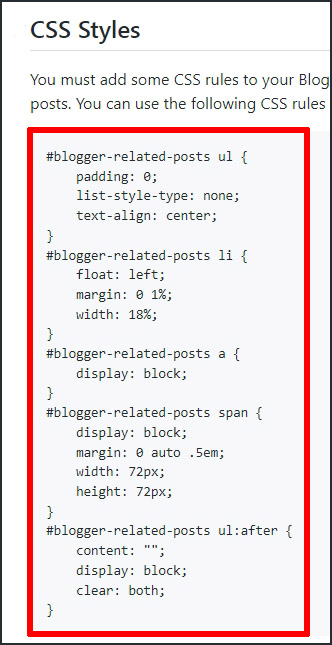
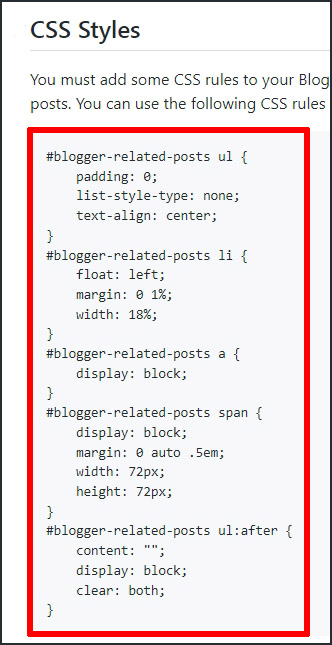
- 링크를 통해 홈페이지에 접속했으면 스크롤을 아래로 쭉 내립니다. 그러면 CSS Styles 라는 항목이 보입니다. 위에 있는 이미지처럼 빨간색 네모 안에 있는 내용을 복사합니다.
- 메모장에서 <style> 과 </style> 사이에 복사한 내용을 붙여넣습니다. 즉, <style> 복사한 내용1 </style> 이렇게 되는 거죠.
- 그 다음에 홈페이지에서 스크롤을 맨위로 올립니다.

상단에 4번째 항목인 'related-posts.min.js'를 클릭합니다. (중간에 설치라고 적혀 있고, 한 줄로 된 코드가 있는데 우리는 이것을 사용하지 않을 겁니다.)

그러면 위젯 코드가 보입니다. 코드를 직접적으로 복사해서 사용할 생각이므로 오른쪽에 있는 '사각형이 겹쳐 있는 아이콘'을 클릭합니다. 이 아이콘을 클릭하면 코드를 복사합니다.
메모장에서 <script> 와 </script> 사이에 복사한 코드를 붙여넣습니다. 즉, <script> 복사한 내용2 </script> 이렇게 되는 거죠. 그 다음에 Ctrl + F를 눌려서 u.onclick=t; 을 찾아서 지웁니다. 이걸 안 지우면 링크 이동이 안 돼요.
그러고 나서 최종적으로 메모장의 내용은 다음과 같습니다.
<script>
복사한 내용2
</script>
<style>
복사한 내용1
</style>
복사한 내용2
</script>
<style>
복사한 내용1
</style>
위젯에 사용할 코드를 가져 왔으니 구글 블로그에 추가하도록 하죠.

- 구글 블로그 왼쪽 메뉴에서 레이아웃을 클릭합니다.
- 가젯 추가를 클릭해서 'HTML/자바스크립트(JavaScript)'를 선택합니다. 그래서 메모장에 있는 내용을 복사해서 콘텐츠 항목에 붙여넣고 저장합니다. 제목은 공백으로 둡니다.
- 마지막으로 생성한 HTML/자바스크립트(JavaScript)을 마우스로 드래그해서 바닥글쪽으로 옮기고 나서 저장합니다. 저장은 맨아래에서 맨오른쪽 아이콘입니다.
- 본문이 끝나고 나서 관련 글 위젯이 보입니다. 제가 사용하는 테마는 댓글 바로 위에 위젯이 배치되던데, 다른 테마들도 동일한지는 모르겠습니다. 그리고 위젯은 본문 아래 이외에 배치할 경우에는 위젯이 안 보입니다. 그래서 위젯은 바닥글에 배치해야 합니다.
- 모바일에서 관련 글이 안 보이는 경우 : 테마 → 맞춤설정 옆에 ▼ 클릭 → 모바일 설정 → (모바일 테마 설정)데스크톱으로 선택하고 저장합니다.

위젯을 확인해 보면 위에 있는 이미지와 같은 형식으로 표시됩니다. 필요에 따라 개인적으로 코드를 수정합니다. 노란색으로 표시한 건 글에서 설정한 라벨입니다.
- Related Posts 글자 변경 : 코드를 복사해 둔 메모장에서 Ctrl + F 를 눌립니다. <h4>Related Posts</h4> 라고 검색해서, Related Posts를 지우고 쓰고 싶은 글자로 바꾸면 됩니다.
- 라벨 표시 없애기 : Ctrl + F 를 눌려서 m.appendChild(document.createTextNode(h[p].categories.join(", "))); 라고 검색해서 이걸 지웁니다.
- 관련 글 영역 꾸미기 : <style> </style> 안의 내용을 수정합니다.
마지막으로 관련 글을 분류하는 기준은 라벨입니다. 그래서 관련이 있는 글을 묶어서 보여 주려면 라벨을 더 만들어서 관련이 있는 글끼리 묶어야 합니다. 저는 코드 내용을 모르기 때문에 위젯을 사용하면서 알게 된 점은 다음과 같습니다.
- 관련 글에 노출되는 기준은 이전 글이 새로 작성하는 글에서 설정한 라벨과 얼마나 겹치느냐에 따라 결정됩니다. 예를 들어 새로 작성한 글에 라벨 5개를 설정했다면, 기존의 글 중에서 새로 작성한 글과 같은 라벨 5개를 가진 글이 관련 글 앞쪽에 노출됩니다. 그 다음이 라벨 4개가 겹치는 경우죠.
- 같은 라벨에 해당하는 글이 많을 경우에는, 최근에 만든 라벨로 묶인 글이 관련 글에 노출될 가능성이 높습니다. 예를 들어 새로 작성한 글에 A라는 라벨을 하나만 설정했습니다. A라는 라벨을 가진 이전 글은 10개가 있는데, 그 중에서 글 2개에 B라는 라벨을 새로 만들어서 추가했습니다. 그러면 B라는 라벨이 추가된 2개의 글이 관련 글 앞쪽에 노출될 가능성이 높습니다.(2개의 글은 라벨 2개(A, B)를 가지고 있음)
- 최근에 작성한 글이 관련 글 앞쪽에 위치하는 건 아닙니다.
Comments
Post a Comment