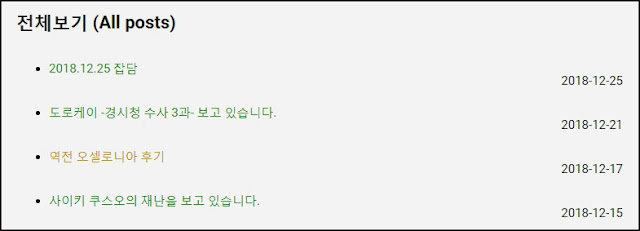
구글 블로그스팟 페이지에 글 목록을 제목으로 출력

블로거 테마에 따라서 라벨을 선택했을 때, 글 목록을 보여주는 방식이 다릅니다. 본문 전체를 보여주는 테마도 있고, '제목+섬네일+글 일부'로 해서 글 목록을 보여주는 테마도 있습니다. 인터넷에 검색해보면 글 제목만 볼 수 있게 HTML을 고치는 방법들이 있습니다. 그런데 이게 테마별로 적용이 되는 것도 있고, 안 되는 것도 있더라고요. 제가 지금 사용 중인 comtempo 테마는 잘 찾으면 적용이 되는 것도 있겠지만, 안 되는 것들도 많이 보입니다. 저는 예전에 한참 방법을 찾아다니다가 그나마 되는 걸 찾아서 적용을 했더니 마음에 안 들어서 관뒀습니다. 저는 위에 있는 이미지처럼 글 목록을 보고 싶은데, 현재 테마를 이렇게 바꾸는 방법은 안 보이더라고요. 그래서 선택한 게 페이지에 글 목록을 출력하는 방식입니다. 하지만 단점이 있는데, 그건 바로 출력이 되지 않고 로딩 시간이 조금 있습니다. https://blog.g1s.kr/2017/07/postlist.html 위에 있는 링크는 제작자님 블로그입니다. 글 목록 기능을 적용하는 방법은 링크를 통해 해당 블로그에서 확인하세요. 블로거 왼쪽 메뉴에서 페이지를 클릭하고, 왼쪽 상단에 '+ 새 페이지'를 클릭해서 페이지를 생성합니다. 본문에 글 목록 기능 코드를 붙여넣고 게시합니다. 그러면 글 목록이 이렇게 출력되고, 이건 모든 글을 다 출력합니다. 여기서 몇 가지 수정을 해 보자면... 상단에 전체 리스트 글자 변경 : 전체 리스트 라고 검색해서, 글자를 변경하고 싶으면 지우고 나서 원하는 걸 쓰고, 공백으로 하려면 글자만 지웁니다. 게시글 작성 시간 중에서 시분초 삭제 : yyyy-MM-dd HH:mm:ss 라고 검색하고, HH:mm:ss 를 지웁니다. 라벨 삭제 : <span class="g1sCategory"> 부터 [{{category.term}}]</a><span> 까지 3줄을 삭제합...